How to allow CORS in Domino
In today's IT landscape it is quite normal that you have to call "services" in client driven website - and that can easily be across domains...
In this situation you may end up running into CORS problems. CORS is short for: "Cross-Origin Resource Sharing" and it solves a security problem by allowing certain sites to access data from a different domain without blocking it. Basically, the server hosting the service defines that some "foreign" domains are allowed to access the services.
A very typical indication of having CORS problems starts with seeing messages like these on the console:
Access to fetch at 'http://server.../path/db.nsf/JSONinital?openagent&StartDate=01012021&EndDate=01022021'
from origin 'null' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
cors.html:18 GET
http://server.../path/db.nsf/JSONinital?openagent&StartDate=01012021&EndDate=01022021
net::ERR_FAILED 200 (OK) (anonymous)@
So what do you do?
Since version 10.0.1 of Domino there has been a DSAPI extension that you can use. Basically, you insert the filter name in the DSAPI filter field on the second tab of an internet site. For Windows you will have to add an "n" so you should enter "ncorsext" in that field. The extension will then read a file in the "data/domino/cors" directory (you may need to create the "cors" folder) named: "cors-rules.json". The file will need to have contents like:
{
"version": "1.0",
"rules": [
{
"resource": {
"path": "/"
},
"allowOrigins": ["*"],
"allowMethods": [
"POST","GET","HEAD","OPTIONS"
],
"allowCredentials": true
}
]
}
This file basically allows access to all paths ("/") from all origins ("*").
When you restart the web server ("http" task) then you should see this on the console:
HTTP Server: DSAPI CORS Filter Loaded successfully
... and then all should be good, However, in our case we never got this working on a Domino 12.0.1 server... We created a support case with HCL and tried a bunch of things and captured debug information. Find much more details in eg. this support article. To be honest we also found some misconfigurations that "blurred" the tests and config attempts that we tried...
So what to do then?
Well, we ended up using simple web rules to add the relevant CORS headers to the website instead of the DSAPI filter. In my opinion a much cleaner setup as we do not need to have access to edit a file in the file system.
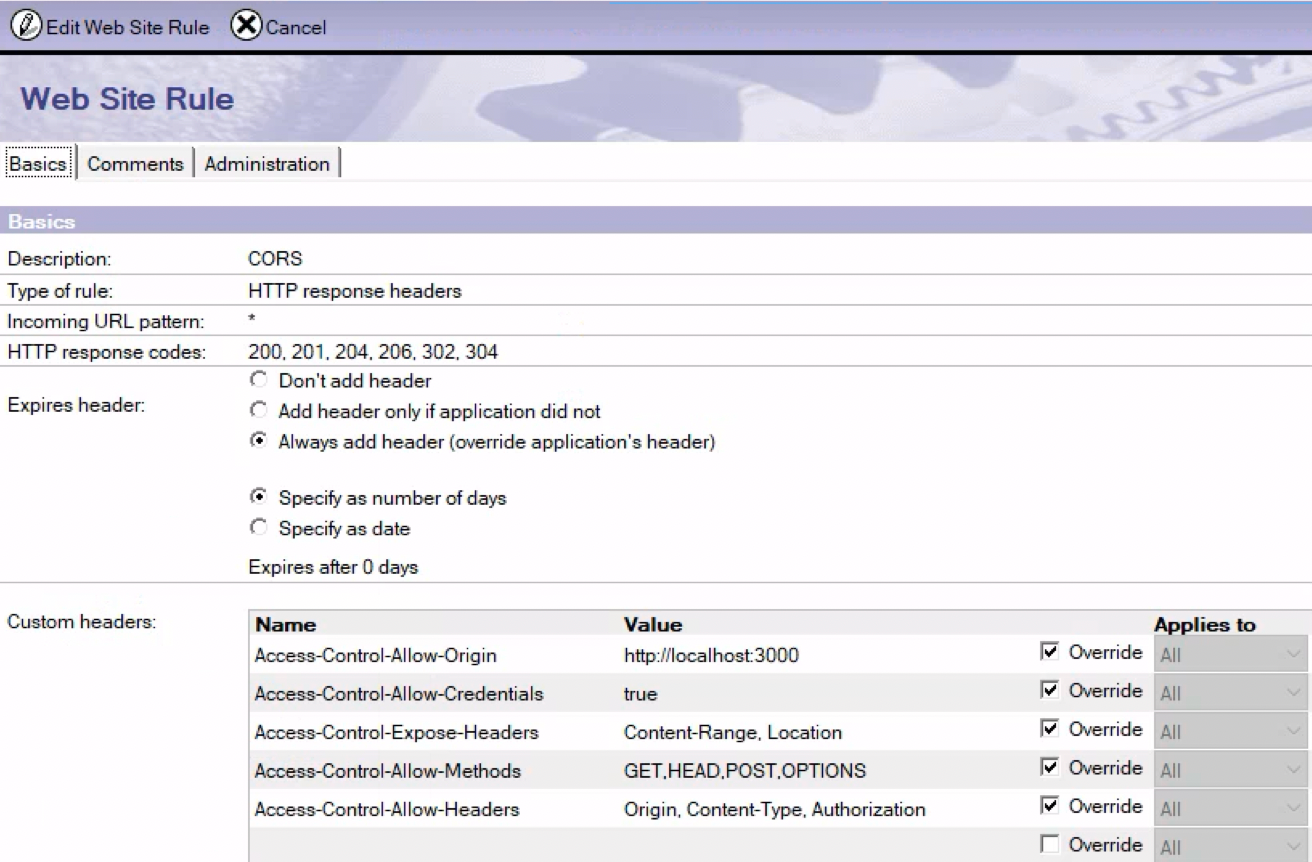
So this is the web rule that we set up: